User Experience – przewodnik dla początkujących
16 czerwca 2015Poniżej przedstawiam zestaw infografik, który pomoże Ci odnaleźć się na „UX-owej drabinie umiejętności”.
Przed Tobą 10 krótkich, acz kluczowych haseł, o których powinien wiedzieć każdy początkujący UX Designer. Jeśli po lekturze stwierdzisz, że spotykasz się z czymś po raz pierwszy, to oznacza, że koniecznie musisz poznać owe zagadnienie, aby być jeszcze lepszym UX-owcem. W przypadku, kiedy temat nie jest Ci do końca obcy, ale czujesz, że Twoja wiedza nie jest wystarczająca, czytaj, eksploruj, ucz się, podpatruj innych.
Brawa dla tych, którzy znają bardzo dobrze wszystkie infografiki i postery, lub widzieli podobne! To oznacza, że przed Wami następny poziom rozwoju 🙂
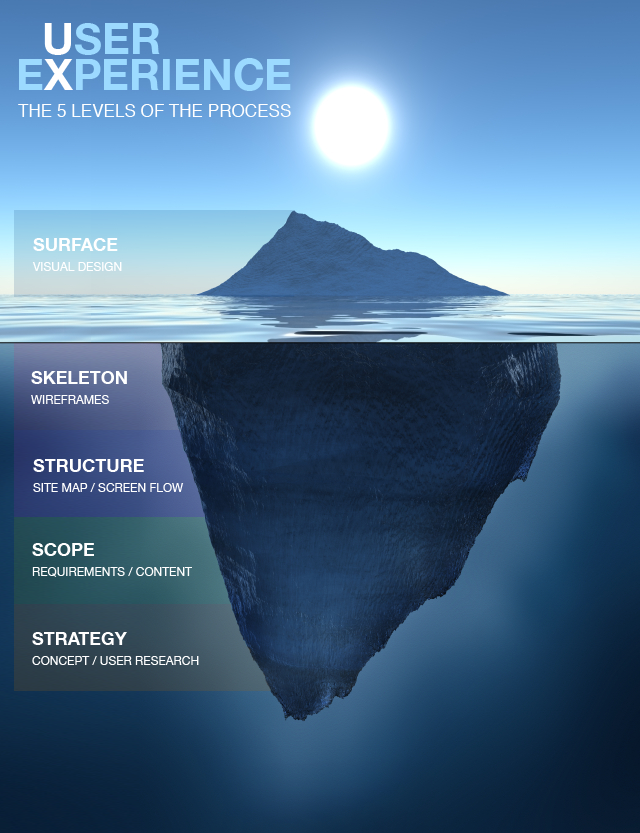
1. Poziomy User Experience
Niezwykle często używana symbolika góry lodowej, w UX również się sprawdza, ponieważ jest jak najbardziej trafna.
To co widać, czyli efekt wizualny pracy Designer’a – to wyłącznie wierzchołek góry lodowej, reszta procesów (podstawowa część) schowana jest w większości pod powierzchnią. Należy zdawać sobie z nich sprawę i przykładać do nich ogromną uwagę, bo to właśnie one decydują o całym sukcesie projektu.

źródło: http://blog.betweenstudio.com/post/25106065080/the-5-levels-of-user-experience-process-ux
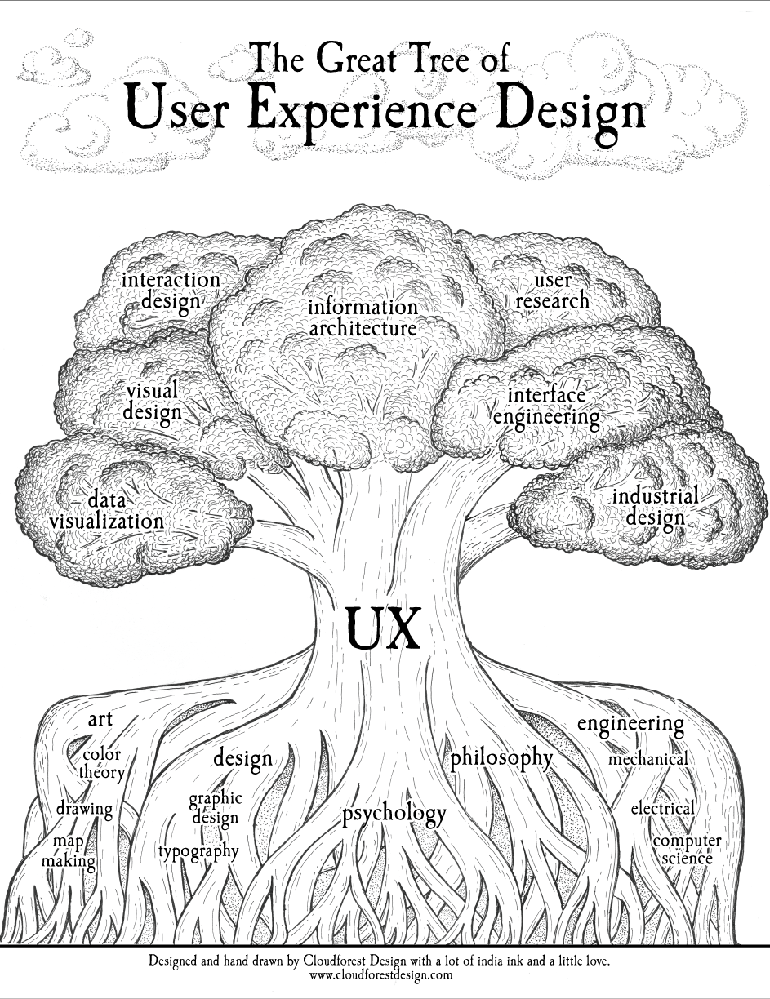
2. Drzewo User Experience Design
Czyli co tak naprawdę kryje się za hasłem User Experience Design.
Jak widać poniżej, UX wywodzi się z pozornie różnych i odrębnych dziedzin nauki, takich jak: psychologia, filozofia, projektowanie, sztuka czy inżynieria. To stanowi właśnie jego unikatowość, gdyż UX łączy te, które dotąd ledwo się „dotykały”. Obecnie można zaobserwować pojawienie się nowych gałęzi jak architektura informacji, projektowanie wizualne, projektowanie interakcji itd.

źródło: http://cloudforest.tumblr.com/post/15189047661/the-tree-of-ux-poster-preview-pen-ink
3. Czym jest UX?
Infografika zawiera kompendium wiedzy w zakresie interakcji użytkownika zarówno ze stronami www jak i aplikacjami pod kątem projektowania oraz funkcjonalności.
Opowiada o faktach i danych na temat zachowań użytkowników, opisuje i po krótce objaśnia całą ścieżkę projektowania UX Design. Zwraca uwagę na korzyści płynące z dobrze zaprojektowanego UX od strony użytkownika.
Rzeczy niezbędne w kontekście User Experience Design:
- projektowanie wizualne
- architektura informacji
- badanie rynku
- projektowanie interakcji
- użyteczność
Korzyści płynące z dobrze zaprojektowanego UX:
- optymalizacja doświadczenia użytkownika
- unikanie niepotrzebnych czynników
- unikanie zbędnych problemów
Click image to see a larger version UX 101: What is User Experience? via homestead
UX 101: What is User Experience? via homestead
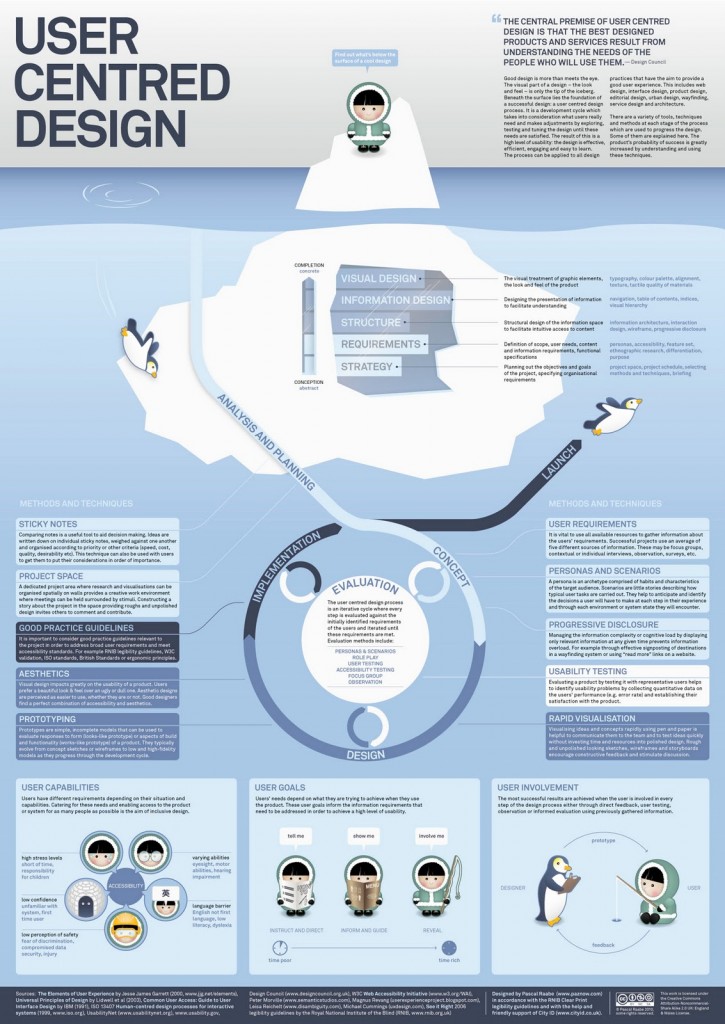
4. Proces UCD
Najlepszym podsumowaniem tej infografiki będzie cytat użyty w niej samej, a mianowicie:
“Główną przesłanką User Centred Design jest to, że najlepiej zaprojektowane produkty i serwisy wynikają ze zrozumienia potrzeb ludzi, dla których są one projektowane”.
Myślę, że każdy UX Designer powinien móc się pod tym podpisać.
Ponownie doskonale znany już symbol góry lodowej, tym razem bardziej rozbudowany, z podziałem na narzędzia, metody oraz dobre praktyki, które warto zastosować na poszczególnych etapach procesu projektowania. Zachęcam do przestudiowania tego „cyklu życia projektu”.

źródło: http://visual.ly/user-centered-design
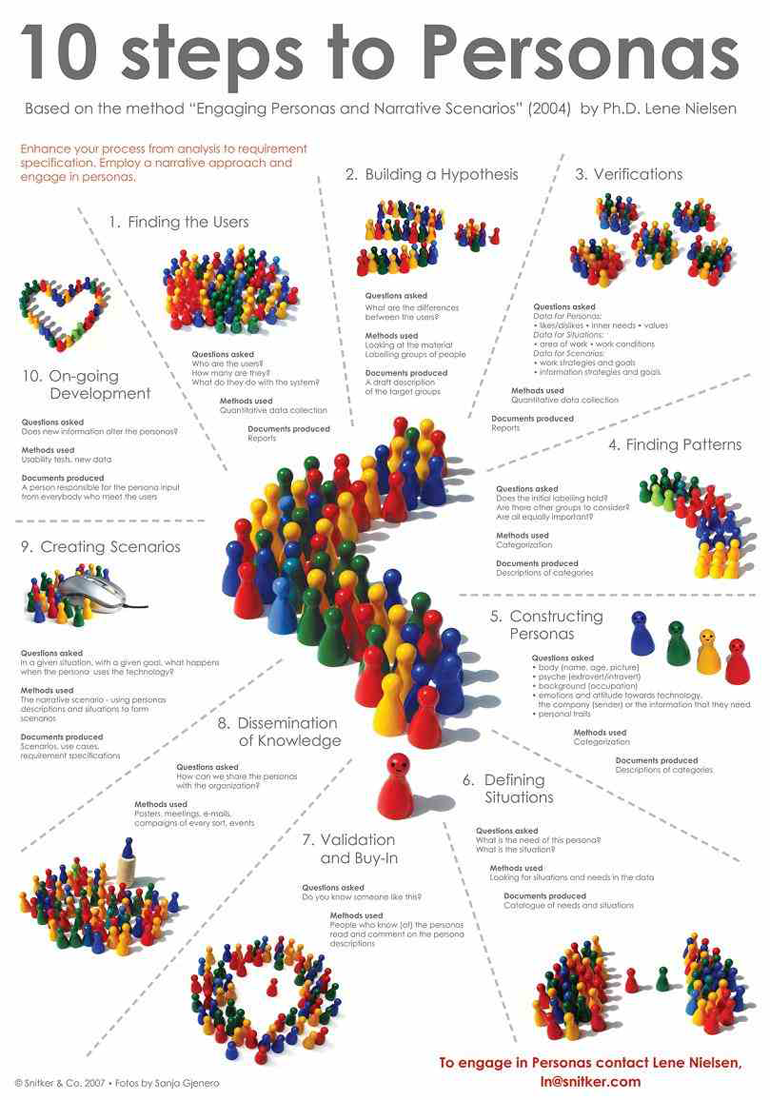
5. Persony
Bardzo wyczerpująca infografika na temat procesu związanego z powstawaniem persony.
Przed Wami „10 kroków do stworzenia persony”:
1) znalezienie użytkowników
2) formułowanie hipotez
3) weryfikacja
4) znalezieniu wzoru
5) konstruowanie wzorca
6) definiowanie sytuacji
7) walidacja i akceptacja
8) rozpowszechnianie wiedzy
9) kreowanie scenariuszy
10) bieżący rozwój
Te 10 kroków pomoże Wam, bądź tylko utrwali to co już wiecie, a mianowicie jak znaleźć właściwych użytkowników, zbudować poprawne hipotezy i je zweryfikować, poprawnie skonstruować persony oraz odpowiednie scenariusze użycia. Wszak bez nich nie może obyć się żaden porządny projekt!

źródło: http://neiltanman.blogspot.mx/2009/03/persona-researchpersona.html
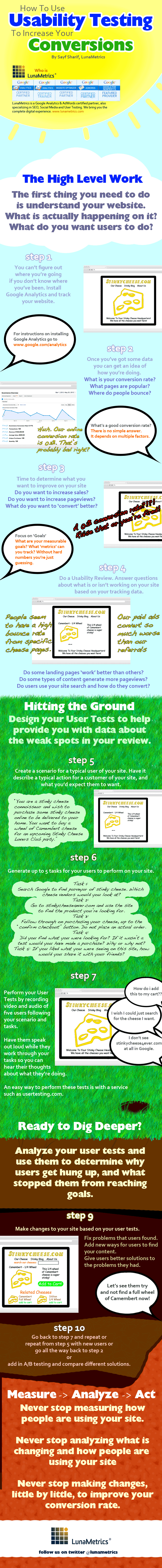
6. Zrozumienie problemu
Zrozumienie jest kluczem do sukcesu strony, a idąc dalej jest kluczem otwierającym drzwi do satysfakcji użytkownika. Kiedy chcesz dowiedzieć się więcej o swojej stronie/aplikacji, bądź zachowaniach użytkowników masz w zanadrzu jedną prostą praktykę – badania.
Badania użytkowników, badania strony, analiza danych. Wypróbuj badania aby poznać i zrozumieć mocne i słabe strony projektu. Pomoże Ci w tym m.in. wiedza na temat tego, co się dzieje na twojej stronie. Przeanalizuj swoje hipotezy i założenia, czego chcesz od użytkowników, co mają robić na Twojej stronie? Na czym Ci zależy? Mała konwersja strony? Rejestrujesz dużo porzuceń?
Z pomocą przyjdą ci zebrane dane, testy i badania, m.in.: Google Analitycs, badania scenariuszowe, testy A/B, badania z nagraniami zachowań i emocji respondentów.
Pozwól użytkownikom sobie pomóc!

źródło: http://www.lunametrics.com/blog/2012/05/24/usability-testing-conversions-infographic/
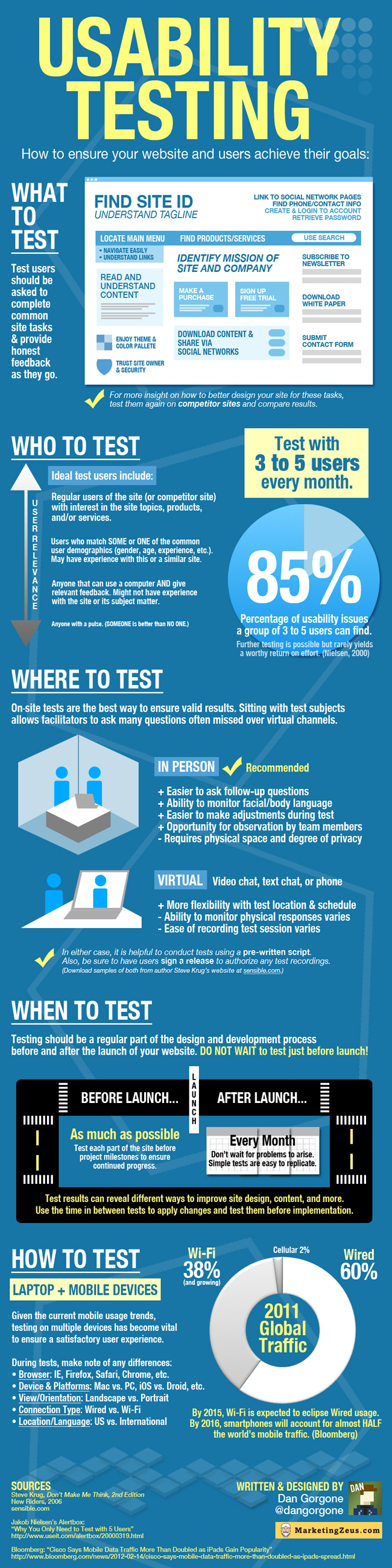
7. Testy usability
Testuj, testuj i jeszcze raz testuj! Wszystko i wszystkich. Jeśli chcesz mieć pewność, że twoja strona/aplikacja spełnia swoje założenia, a użytkownicy osiągają dzięki niej swoje cele musisz przeprowadzać stosowne badania. Najlepiej co jakiś czas, a nie tylko gdy pojawia się problem.
Dzięki tej infografice dowiesz się co testować, na jakiej grupie testerów, kiedy i jakimi narzędziami oraz jak często. Pamiętaj, że do każdego projektu należy wybrać indywidualne podejście.

źródło: http://seorchers.com/guide-to-usability-testing-infographic/
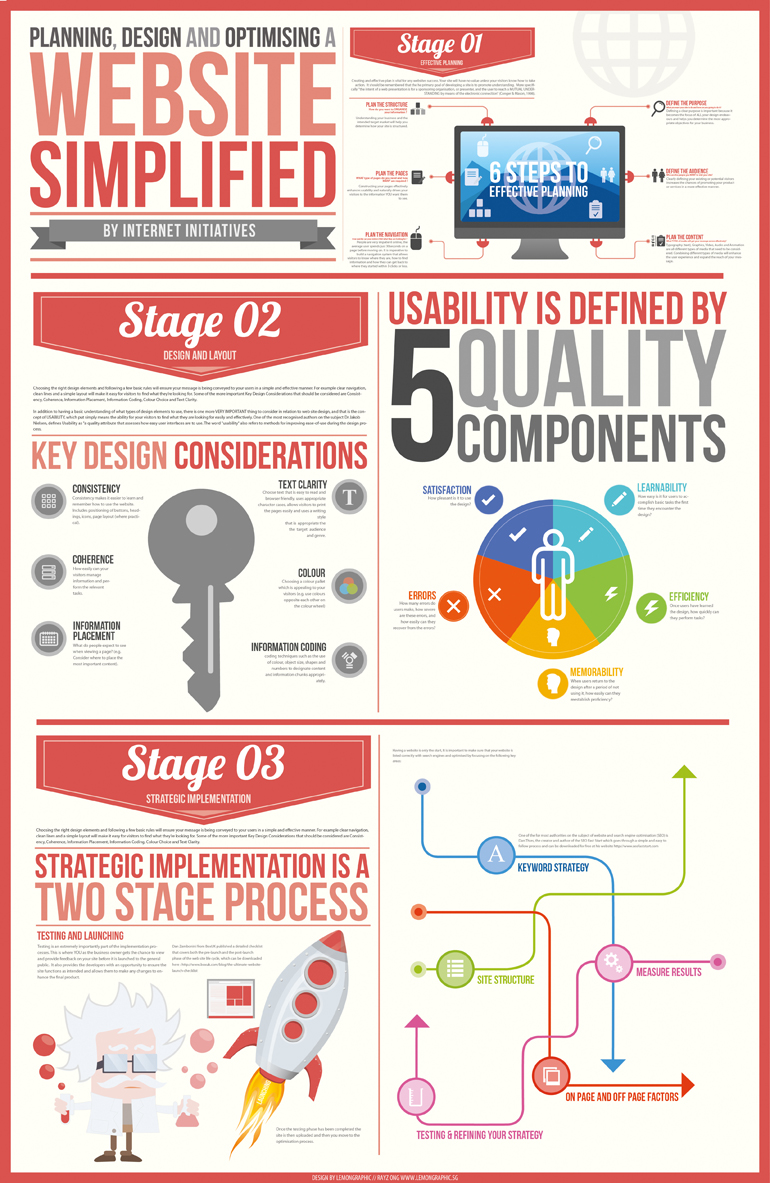
8. Prostota stron www
Czyli projektowanie strony internetowej w uproszczeniu. Cały proces sprowadza się do skutecznego planowania, projektowania i strategicznego odwzorowania. Celem tej infografiki jest wpłynięcie na zmianę Twojego sposobu myślenia o projektowaniu strony. Powinien to być zrozumiały i prosty proces, skupiający się m.in na pięciu podstawowych założeniach opartych na: satysfakcji, skuteczności, zapamiętywaniu, błędach i umiejętności uczenia się.

źródło: http://www.lemongraphic.sg/2012/04/15/website-simplified-infographics-design/
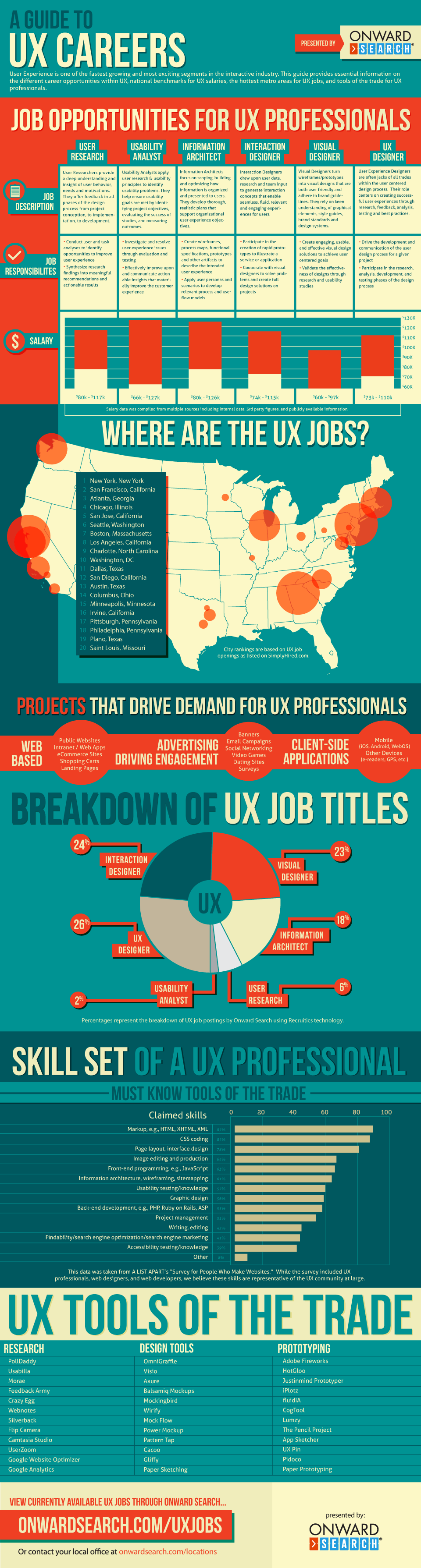
9. Przewodnik kariery w świecie UX
Niezwykle przydatny przewodnik nt. rynku pracy i jego wymagań jeśli chodzi o branżę UX.
Czyli jakie stanowiska są tworzone, gdzie, jakie trzeba posiadać kwalifikacje, jakie należy znać narzędzia oraz jakie na rynku są najbardziej popularne firmy.
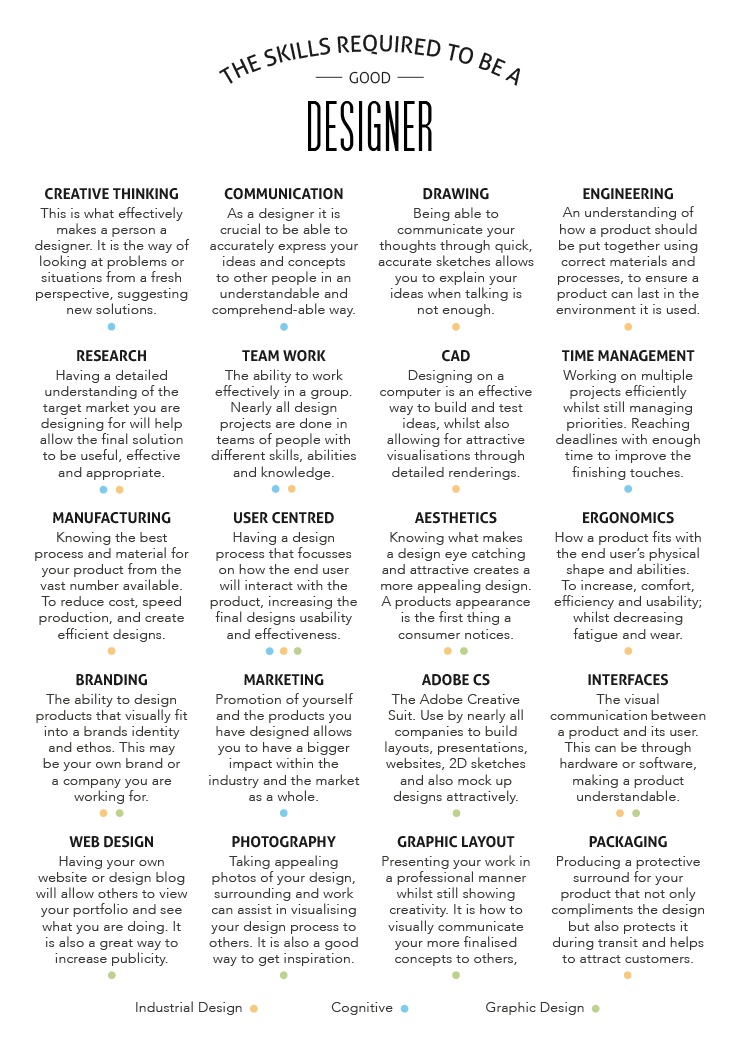
10. Wskazówki dla UX-owca
Poniżej przegląd wszystkich umiejętności, jakimi powinien charakteryzować się każdy dobry UX Designer. Sprawdź sam, które z nich masz już opanowane, a które wymagają nauki bądź dodatkowego szlifu. Pamiętaj, praktyka czyni mistrza!
Przykładowe „skille” to m.in.:
- kreatywne myślenie – czyli to co sprawia, że osoba staje się projektantem. Jest to sposób patrzenia na problemy lub sytuacje ze świeżej perspektywy proponując nowe rozwiązania
- komunikacja – kluczowym jest, abyś jako projektant był wstanie wyrazić w sposób zrozumiały swoje pomysły i koncepcje innym
- skupienie na użytkowniku – posiadanie takiego procesu projektowania, który skupia się na tym jak końcowy użytkownik wchodzi w interakcję z produktem, tym samym podnosząc ostateczną użyteczność projektową i efektywność
- praca zespołowa – umiejętność efektywnej pracy w grupie, prawie wszystkie projekty są opracowywane w grupach złożonych z ludzi o różnych umiejętnościach, możliwościach i wiedzy